考上教师编制体检被刷下来了 累积布局转变它是什么以及如何衡量它
考上教师编制体检被刷下来了?我们都遇到过这样的情况:我们尝试在网站上选择一个选项,然后在我们点击之前,页面跳开,我们最终点击了我们无意点击的东西。嗬!
这种网站行为就像一场“低头,太慢”的游戏,让我们感到缓慢和沮丧。幸运的是,现在通过 Google 的Core Web Vitals发布激励网站开发人员改善他们的网站体验;一组指标,可帮助网站所有者衡量和改善其网页的用户体验。

Cumulative Layout Shift 是衡量网站“跳跃性”以及它在元素加载时如何意外移动的关键指标之一。让我们仔细看看这个指标是如何工作的,以及如何确保您自己的网站遵循最佳实践,以便您在搜索引擎上排名更高,并为您的用户提供更好的体验。
考上教师编制体检被刷下来了什么是累积布局移位?
累积布局偏移(或 CLS)是衡量网页在其生命周期中意外偏移的量度。例如,如果网站访问者加载了一个页面,并且在他们阅读该页面时,加载了一个横幅并且页面跳了下来,这将构成一个较大的 CLS 分数。
与最大内容绘制(加载最大内容所需的时间)和首次输入延迟(页面交互或“可点击”所需的时间)一起,CLS 是 Google 核心 Web Vitals 的一部分。谷歌的网络爬虫在他们索引的每个页面上测量 CLS。
是什么导致累积布局偏移?
当内容以不同的速度加载并导致布局发生变化并改变查看者正在查看的内容时,就会发生页面移动。广告加载缓慢、突然出现大小未知的视频或动态添加的 DOM 元素都是 CLS 的潜在原因。
下面的示例显示了在加载网页的其余部分之后加载广告横幅时发生的情况。内容被下推,用户体验受到负面影响。
很难知道您的用户是否正在体验 CLS,因为并非每个设备或环境都以相同的方式运行。如果您在开发环境中加载您的网站,您可能缓存了元素,或者它们可能在本地加载。基于 cookie 的个性化 Web 内容对每个访问者的行为都会有所不同,尤其是取决于他们的位置。此外,移动用户可以获得非常不同的体验——网络浏览器上的一个小转变对于在小屏幕上查看网站的人来说可能是巨大的。真正了解用户体验的唯一方法是衡量 CLS,我们将在下面讨论。
为什么 CLS 很重要?
了解 CLS 至关重要,原因有两个:您的访问者体验和您的搜索引擎排名。
您的访问者对您网站的性能有很高的期望。2020 年,93% 的人报告说因为网站加载不正确而离开网站。
分段加载或具有意外行为的跳跃网站将导致您的访问者找到另一个网站进行浏览。如果他们确实坚持下去,高 CLS 分数可能会导致可用性问题,例如选择错误的选项、过早结帐或完全丢失网站的某些部分。
大量使用智能手机浏览的互联网用户只会加剧这个问题。在小屏幕上查看您的网站时,网站上的任何跳转和布局变化肯定会对移动用户体验产生重大影响。
优化您的网站并减少累积的布局变化对于为客户提供良好体验至关重要。
其次,谷歌根据页面性能对网站进行排名。更好的用户体验会带来更高的搜索排名。如果您的页面不符合 Google 在其核心网络生命力指南中规定的标准,您的网站将受到处罚。
谷歌不想将人们引导到表现不佳的网站。与 CLS 最佳实践保持一致可以帮助您的网站提升排名。由于68% 的在线体验始于搜索,因此确保您的网站出现在搜索结果页面上对于产生入站流量非常重要。
您如何衡量累积布局偏移?
好消息是您不必自己测量 CLS,因为 Google 可以使用其 PageSpeed Insights 工具或在 Chrome 浏览器中使用 Lighthouse Tools 轻松分析您的页面性能。
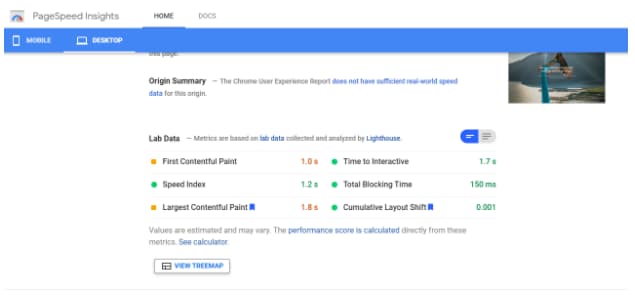
在PageSpeed Insights 中分析性能:
在 Google 的 PageSpeed Insights 工具中输入网站 URL。
点击“分析”。
检查你的表现。您可以查看移动和桌面性能,您可以使用左上角导航在它们之间切换。
下面分析的页面显示了良好的累积布局偏移分数 0.001。
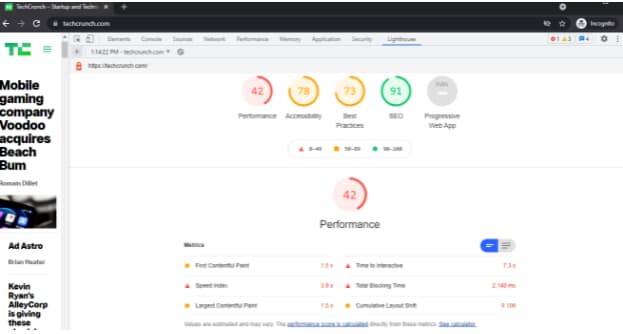
 使用 Lighthouse 工具分析性能:
使用 Lighthouse 工具分析性能:
在 Chrome 中打开您要分析的网站。
单击浏览器窗口右上角的三个点,选择“更多工具”,然后选择“开发者工具”,导航到开发者工具。
当控制台打开时,从顶部的选项中选择“灯塔”。
点击“生成报告”。
下面的页面显示了 0.109 的 CLS,即“需要改进”。
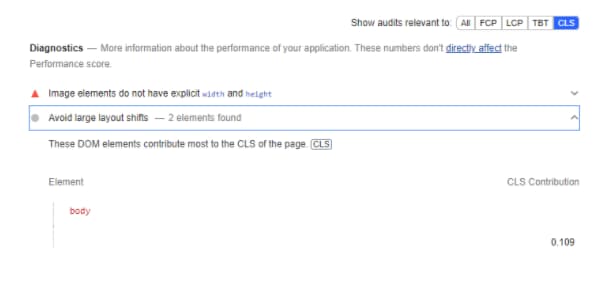
 Lighthouse 提供了对该分数的贡献的详细审计。要查看审核,请向下滚动并选择“显示与 CLS 相关的审核”。
Lighthouse 提供了对该分数的贡献的详细审计。要查看审核,请向下滚动并选择“显示与 CLS 相关的审核”。

更多关于冲击分数和距离分数
在研究 CLS 时您可能会看到两个术语是“影响分数”和“距离分数”。这是 Google 用来计算 CLS 的两个变量。
布局偏移分数 = 影响分数 x 距离分数
与视口相比,影响分数与不稳定元素的大小有关。距离分数是不稳定元素移动的量与视口的比率。
因此,一个高 CLS 将由一个长距离移动的大元素组成。一个小的 CLS 将是一个小元素仅移动一小段距离的结果。
CLS 是会话窗口期间发生的最大“突发”或一组布局移位分数。从本质上讲,如果在 5 秒的窗口内发生了一系列变化,这将被认为是破坏性的,并导致 CLS 得分很高。
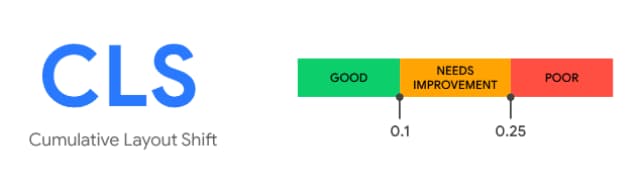
什么是好的 CLS 分数?
一个好的累积布局分数小于 0.1。PageInsights 或 Lighthouse 工具的报告将自动标记任何差的分数,并提供有关如何优化页面以获得更好性能的建议。
 资源
资源
如何提高累积版式偏移
网站所有者可以遵循一些最佳实践来提高他们的 CLS 分数:
1.使用CMS(内容管理系统)。
尤其是与 Google Lighthouse 或其他诊断工具集成的工具。这将确保您在设计时考虑到最佳实践,并在启动网站之前标记任何问题。
2. 指定图像和视频的尺寸属性。
与其让他们设置自己的高度和宽度,不如为您的媒体指定尺寸属性。通过设置这些属性,您可以告诉浏览器要留出多少空间,即使图像尚未加载也是如此。
3. 了解广告如何影响您的布局。
Google Publisher Tag 提供了有关如何为广告预留空间的广泛指导。
在视口下方加载新内容。将内容加载到用户正在查看的内容之上通常会导致页面移动。
4. 使用过渡和动画来提供页面更改的上下文。
例如,将用户向下滚动页面的“阅读更多”链接不会影响 CLS,因为这是预期的布局变化。
关于预期与意外布局转变的说明
CLS 仅考虑意外更改。如果布局因用户启动的操作而发生更改,则对 CLS 没有影响。当您不需要一次加载所有内容时,这是一个有用的工具。相反,让用户有机会通过页面中的“阅读更多”链接或“扩展主题”手风琴来选择他们想要查看的元素。
通过 CLS 优化提供更好的用户体验
关注 CLS 不仅可以提供更好的用户体验,还可以提升您的搜索结果排名。这是双赢的。
要满足 Google 的 CLS 标准,请首先使用诊断工具来衡量您网站的当前性能。考虑上述基本准则,并在设计网站时将布局转变放在首位,尤其是在过渡和内容添加方面。通过这些简单的考虑,您将全面看到更好的结果。
扫一扫关注我们
版权声明:本文内容由互联网用户自发贡献,本站不拥有所有权,不承担相关法律责任。如果发现本站有涉嫌抄袭的内容,欢迎发送邮件至 78616260@qq.com举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。
标签: #考上教师编制体检被刷下来了
相关文章









热评文章
中文财经网
初中生怎样做好学习安排?
如何让自己变得更加优秀
单日新增新冠感染者超百例 安徽怀远发出多份省外协查函
红杉中国再减持美团:持股降至近3%,两年套现已超百亿
让AI更聪明 京东推出最懂产业的AI应用平台言犀2.